Crear un shortcode con un plugin en Worpress accediendo a la base de datos
En esta entrada vamos a tratar tres aspectos de WordPress, todos muy interesantes. Crearemos un plugin que permitirá tener un shortcode que a su vez tendrá una llamada a una tabla de la base de datos. La funcionalidad que te presento es amplia, es un punto de partida para que te crees tus tablas en la base de datos y crees shortcodes para traerte información a tus posts.
Contenido
Creamos el plugin
Para ellos solo tenemos que crear un fichero .php (si va a ser más extenso necesitarás una carpeta), en mi caso este fichero se llama alex-plugin.php. Los plugins se depositan en al carpeta httpdocs/wp-content/plugins de tu servidor donde tengas instalado WordPress.
Definición del plugin
Empezaremos incluyendo unos comentarios en el fichero que definirán los atributos del plugin en el panel de Plugins de WordPress:
/* Plugin Name: alex-plugin Plugin URI: https://www.alexmedina.net Description: Plugin de ejemplo del post de como crear un plugin en WordPress Version: 1.0 Author: Alex Medina Author URI: https://www.alexmedina.net License: GPL2 */
Creación de ShortCodes
Como seguro que sabes los shortcodes son llamadas a plugins o fragmentos de códigos que suelen tener los themes de WordPress, nosotros los emplearemos para hacer una funcionalidad, para crearlos esta es la sintaxis, por ejemplo de [test]:
function shortcode_test($atts = [], $content = null, $tag = ''){ $res = "Texto que devuelve el shortcode [test]" return $res; } add_shortcode('test', 'shortcode_test'); |
Acceso a la base de datos
CREATE TABLE `c8GYXyE0_prueba` (
`id` int(11) NOT NULL,
`nombre` text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
INSERT INTO `c8GYXyE0_prueba` (`id`, `nombre`) VALUES
(1, 'perro'),
(2, 'gato');
ALTER TABLE `c8GYXyE0_prueba`
ADD PRIMARY KEY (`id`);
ALTER TABLE `c8GYXyE0_prueba`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=3;
COMMIT;
Utilización de la variable global wpdb
La variable global la deberemos importar a nuestro método y después tiene dos métodos que utilizaremos:
- query: para realizar la consulta
- prepare: para escapar los atributos, en el caso de que no tenga no haría falta
- base_prefix: que obtendrá el prefijo de la base de datos de WordPress, por defecto será wp_
Un ejemplo de llamada a la base de datos que hemos creado en el punto anterior:
global $wpdb; $mitabla = $wpdb->base_prefix."prueba"; //si no pasamos variables no hay que usar prepare $results = $wpdb->get_results($wpdb->prepare("select * from $mitabla WHERE id=%d",$escape_atts["id"])); |
Ahora lo juntamos todo… y tenemos el plugin preparado
Ahora solo tenemos que juntar todo lo que hemos visto
Creamos el plugin
/* Plugin Name: alex-plugin Plugin URI: https://www.alexmedina.net Description: Plugin de ejemplo del post de como crear un plugin en WordPress Version: 1.0 Author: Alex Medina Author URI: https://www.alexmedina.net License: GPL2 */ function shortcode_test($atts = [], $content = null, $tag = ''){ // --- ATRIBUTOS $atts = array_change_key_case((array)$atts, CASE_LOWER); // override default attributes with user attributes $escape_atts = shortcode_atts([ 'title' => 'AlexMedina.net', 'id' => 'NULL' ], $atts, $tag); // --- ACCESO BASE DE DATOS global $wpdb; $mitabla = $wpdb->base_prefix."prueba"; //si no pasamos variables no hay que usar prepare $results = $wpdb->get_results($wpdb->prepare("select * from $mitabla WHERE id=%d",$escape_atts["id"])); $tabla_resultados = "<br>"; foreach ($results as $valor){ $tabla_resultados = $tabla_resultados . $valor->id ." -> ".$valor->nombre."<br>"; } // --- RESULTADO $res .= 'PARAMETROS => title:'.$escape_atts["title"].' | id:'.$escape_atts["id"].' <br>'; $res .= 'RESULTADO SQL => '.$tabla_resultados.'<br>'; return $res; } add_shortcode('test', 'shortcode_test'); |
Lo subimos a httpdocs/wp-content/plugins
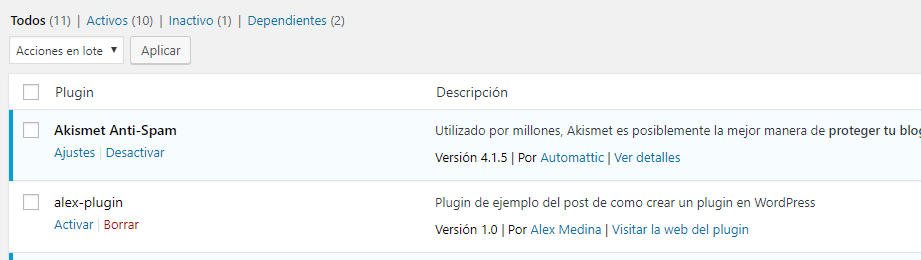
Y ya aparecerá en tu panel de control de plugins de WordPress:

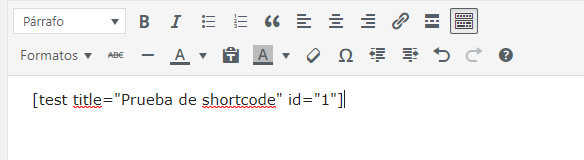
Lo activas y desde una entrada puedes crear ya el shortcode que hemos definido como [test] con los atributos tittle y id, este último filtrará el id de la base de datos:

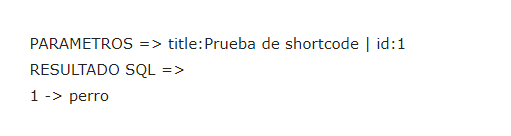
Haz una vista previa de tu entrada… y ahí lo tienes¡¡¡

Ahora se te ocurren un montón de cosas que podrías hacer no?? Adelante`¡
Puedes descargarte el código en mi respositorio de GitHub
También te dejo esta entrada que te lo explican con mucho detalle.


