Desestructuración de objetos en Javascript
Con la aparición de Ecmascript 6(ES6) llegaron una gran cantidad de novedades a Javascript que han hecho que programar este lenguaje sea más sencillo y sobretodo ágil. Una de las novedades que se deben de conocer es la desestructuración (destructuring).
La desestructuración no es otra cosa que un método rápido de asignar valores en bloque. Esta funcionalidad puede aplicarse tanto a arrays y a objetos, yo me centraré en los objetos porque lo veo más interesante.
Esta funcionalidad combinada con otras nuevas Ecmascript 6 y Ecmascript 7 hará que programemos de una forma más rápida y elegante.
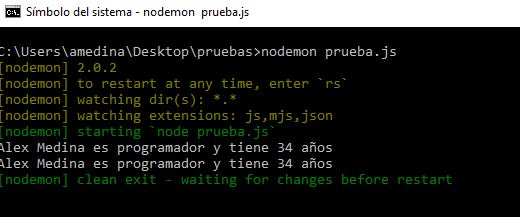
let persona = { nombre: 'Alex', apellido: 'Medina', profesion: 'programador', edad:'34' } // forma normal de acceder a objetos javascript console.log(`${persona.nombre} ${persona.apellido} es ${persona.profesion} y tiene ${persona.edad} años`); // desestructurando un objeto let {nombre, apellido, profesion, edad} = persona; console.log(`${nombre} ${apellido} es ${profesion} y tiene ${edad} años`); |
Como se ve en la ejecución, el resultado es el mismo:

El uso más común de la Desestructuración
Uno de los usos más comunes de la desestructuración en javascript es cuando estamos programando en Node con paquetes y funciones externas. Por ejemplo, tenemos un archivo con nombre ficticio.js con una función llamada writeName y terminamos por incluirla en el exports:
module.exports = {
writeName
}
const funciones = require('./ficticio');
funciones.writeName(2);
const {writeName} = require('./ficticio');
writeSalario(2)