Cabeceras de expiración de contenido estático
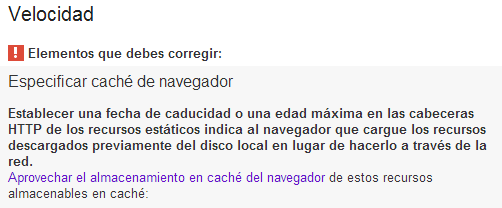
Cuando hacemos un test en Google PageSpeed Insights y nos da como una mejora que debes introducir «Especificar cache del navegador«, nos da la siguiente explicación:
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
En realidad lo que nos quiere decir es que para mejorar la experiencia de usuario a la hora de cargar la web, el contenido estático como imágenes, hojas de estilo y javascript le podemos indicar una fecha de expiración para que no se cargue cada vez que el usuario accede a la página. Esto se puede hacer muy fácilmente, hay dos opciones, desde PHP o desde .htacces. La primera opción te va permitir decir que páginas quieres que se aplique, en la segunda y más recomendable se aplicará a todo el conjunto de páginas.
Aunque se puede expresar la directiva de tiempo con palabras tipo days, week, moth a mi me gusta más la forma numérica y expresarlo en segundos, de esta forma se calcula así:
– ExpiresDefault A3600 una hora
– ExpiresDefault A604800 para una semana
Y se calcula de la siguiente forma: 30 dias = 60*60*24*30 = 2592000
Expiración utilizando .htacces
<ifmodule mod_expires.c> ExpiresActive On ExpiresDefault A3600 <FilesMatch ".(gif|jpg|jpeg|png|swf)$"> ExpiresDefault A604800 Header append Cache-Control "public" </FilesMatch> <FilesMatch ".(xml|txt|html)$"> ExpiresDefault A604800 Header append Cache-Control "public" </FilesMatch> <FilesMatch ".(js|css)$"> ExpiresDefault A604800 Header append Cache-Control "public" </FilesMatch> </ifmodule> |
Expiración utilizando PHP
Se realizará modificando los headers
header("Expires: ".gmdate ("D, d M Y H:i:s", time() + 60*60*24*30)." GMT"); |
En las siguientes referencias os dejo otras explicaciones útiles:
- http://www.pedroventura.com/sysadmin/como-especificar-la-expiracion-de-imagenes-en-la-cache-del-navegador/
- http://blog.unijimpe.net/optimizacion-agregar-headers-de-expiracion/